19 juin 2014
Créer un menu de navigation horizontal
Pour bien définir le menu de navigation des autres liens de la page, j'utilise la valise nav. Il peut avoir plusieurs menus de navigation à l'intérieur du site, à condition qu'il soit dans des sections ou divisions (pour ceux qui préfèrent utiliser div) différentes.
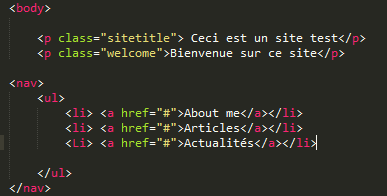
Pour pouvoir créer votre menu, il vous faut créer une liste de liens hypertextes en utilisant les valises ul et li
Exemple :
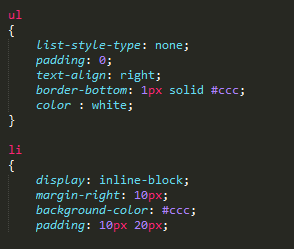
Pour que le menu de navigation s'affiche sur une même ligne, il faut de nouveau utiliser l'attribut display : inline-block dans son stylesheet CSS
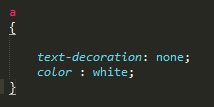
Pour que vos liens n'apparaissent pas en souligné, vous devez indiquer dans votre code CSS : text-decoration: none
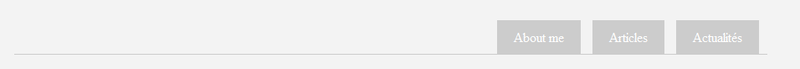
Et voilà ce que ça donne :
Publicité
Publicité
Commentaires







/http%3A%2F%2Fstorage.canalblog.com%2F38%2F11%2F1261557%2F97029694_o.png)
/http%3A%2F%2Fstorage.canalblog.com%2F21%2F42%2F1261557%2F96456681_o.png)
/http%3A%2F%2Fstorage.canalblog.com%2F38%2F65%2F1261557%2F96576535_o.png)
/https%3A%2F%2Fstorage.canalblog.com%2F90%2F14%2F1261557%2F97675848_o.png)